The sidebar menu may go unnoticed to many users, but it’s one of the more useful navigational tools for both you and your customers.
The whole point of a sidebar is to house the buttons that take up too much space in the primary navigational menu.

You may have more important buttons for people to call your shop or to book reservations. These are more likely to sit right on the homepage, where users can see them right when opening the mobile app.
But for those tabs and buttons that are a little less important (like maybe a roundup of the people working for your business,) the idea of taking up that much real estate may make you cringe just by thinking about how much clutter it would cause.
The best solution would be to figure out which of the tabs are not necessary and cutting them out completely. However, if you’re stuck with some informational tabs that customers will eventually use, the sidebar is the best location for them.
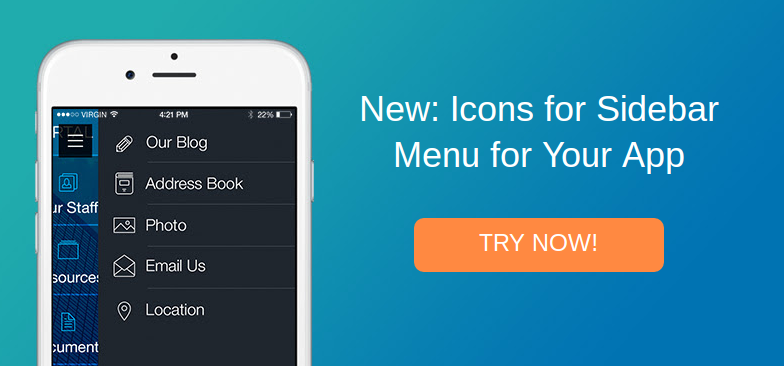
This functionality has been around for a while through iBuildApp, but now icons are available for making the sidebar menu more visual and conversion friendly.
How Do You Implement a Sidebar With App Icons?
Login to your iBuildApp account and open an app that you would like to edit. You also have the option to create an app from scratch by selecting one of the various mobile app templates from the iBuildApp library.
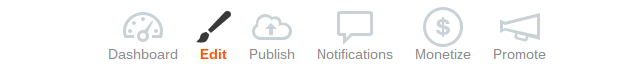
Click on the Edit button for this particular app.

This brings up the editing module where you can modify items like the layout, design and backups options.
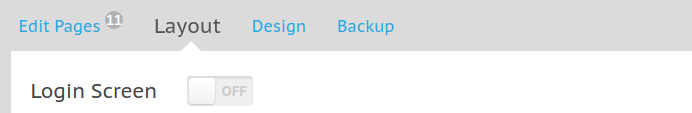
Select the Layout tab to reveal areas to configure the certain pages that are going to show up on your mobile app.

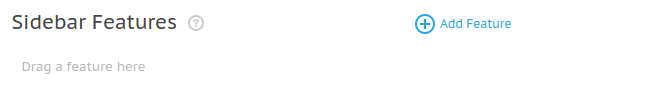
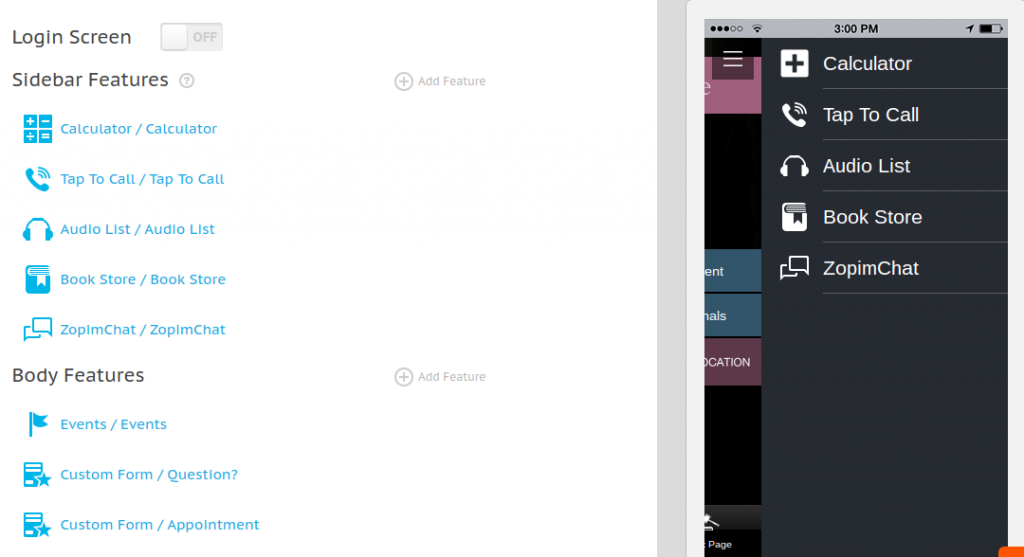
The very first section is called Sidebar Features, which has a list of the features (pages) you are going to show on your sidebar. Chances are it’s empty at the moment, but all you have to do is click on the Add Feature link to include something in the sidebar. If you’re trying to not have a sidebar at all, simply leave this area empty.

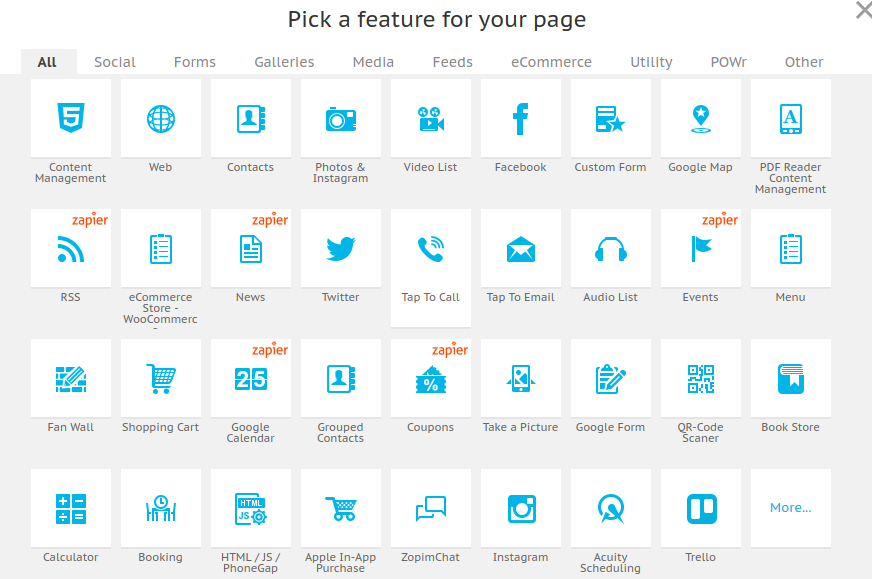
The next step is selecting a feature to place on the sidebar. This could be anything from an Instagram feed to a bookstore. For simplicity, we’re going to opt for a calculator feature.

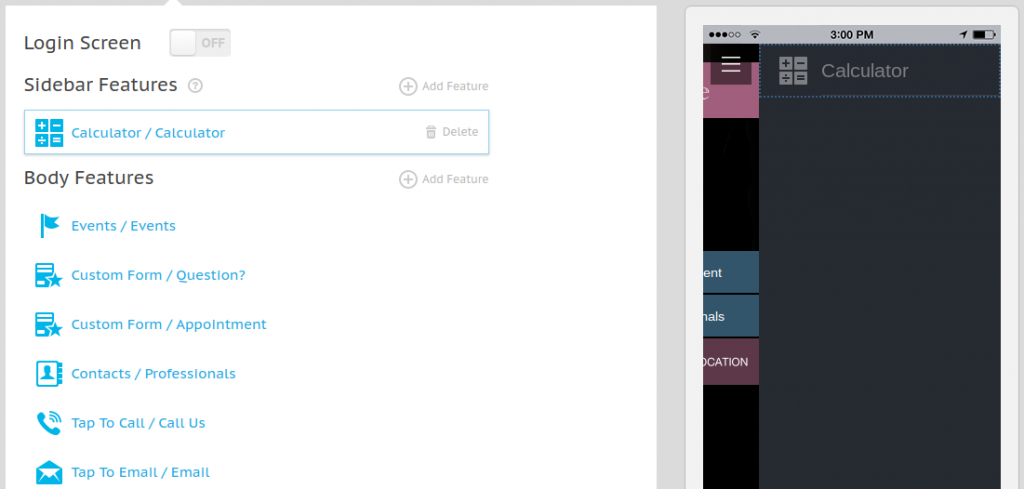
Now, when you scroll over the feature in the editor (or when you click on the sidebar icon in the demo,) the sidebar scrolls out and displays the features you have chosen to link to.

As you may notice, each of the features built into iBuildApp have their own preset icons. This is brand new, so you do have the option to simply go with the icon that was previously selected for you.
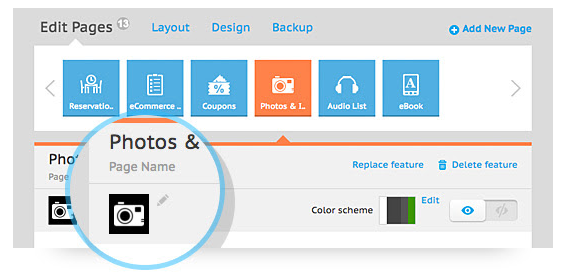
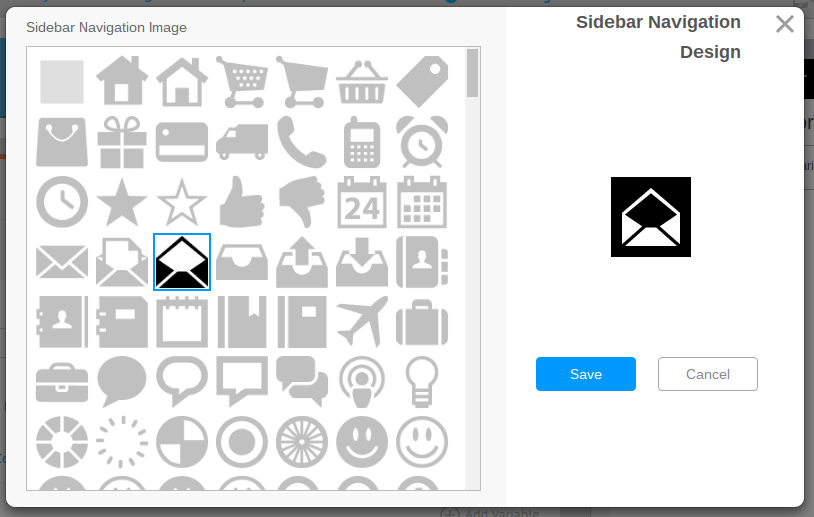
However, if you’d like to modify the icon, click on the feature under the Sidebar Features header. This shows all of the settings for that particular feature. However the first option you have is to change the default icon.

Click on the Edit Button and scroll through the dozens of other icon solutions provided to you. Once you’ve found the perfect match, click on the Save button to proceed.

Feel free to add around five to ten menu buttons on the sidebar area. As you add the features, you’ll start to see all of their default icons, along with the list of the buttons you now have on the demo to the right.

That’s all we have for you today, but remember that feature configuration is required for each feature you decide to place in the sidebar. For example, having a Tap to Call button in the sidebar is just fine, but you must go into the settings and punch in the phone number you’d like people to call when the button is clicked.
Over to You…
Have you given the sidebar buttons and icons a try in iBuildApp? Let us know about which types of buttons you keep in the sidebar and why. Share your thoughts in the comments section below if any problems arise while implementing the sidebar features and icons.